twitter4j.org – get the twitter4j library!
developer.twitter.com – register as a twitter developer to make use of the API!
When you’ve gathered all of that, strap in and we will get started, or tweeting…
BEGIN
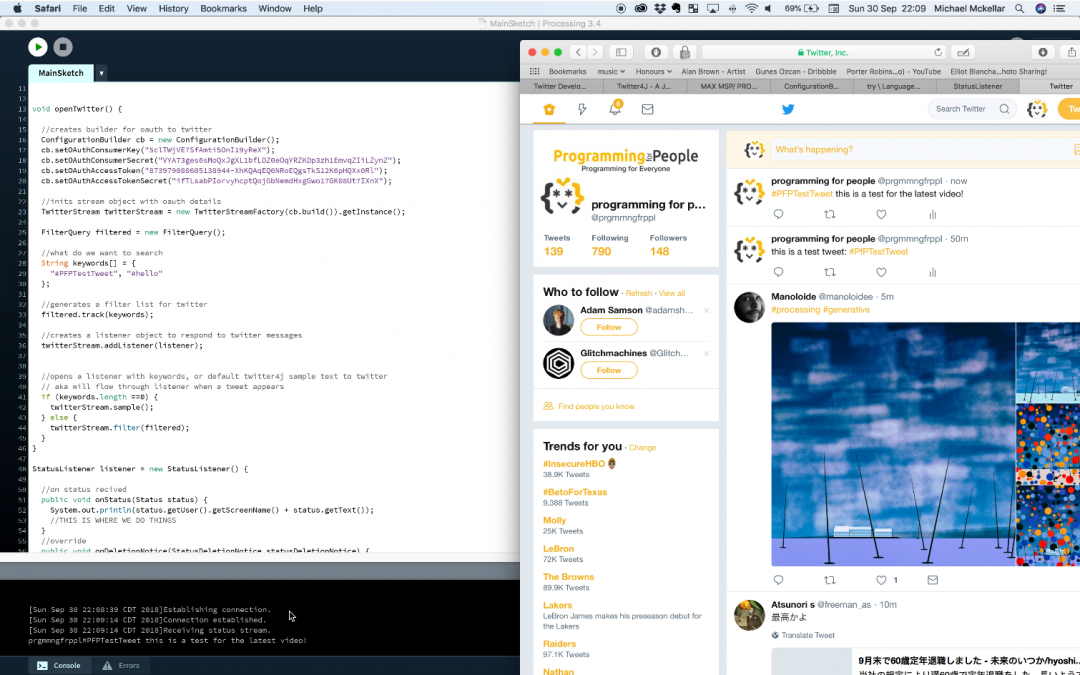
In theory, this video and tutorial allow you to do what was outlined in the heading above. We open a passageway to twitter that allows us to instantly received data, or a ping, or anything we program anytime a hashtag, search term or user we specify tweets. We can even the tweet data as well if wanted 😉
From getting activity on a trending topic to populating a screen with tweets from a concert or event we are able to do it with this code.
Disclaimer – this code only deals with opening a window to twitter and receiving data when a specific hashtag is tweeted.
The Library (twitter4j)
To get started we are going to need to embedded the twitter4j library, its non-official so there isn’t a fancy method for this using the library pallet.
Download the twitter4j library and place it in both of these locations:
The library goes into:
“../user/Documents/Processing/Libraries/<create new folder>/library/4 files with punctuation removed go here”
Also place a copy of the 4 files (punctuation removed) into:
“../<file for streaming sketch>/code/<paste here>
Be careful to remove any punctuation from the names as processing tends to hate it and not work (library.1.24.jar -> Library124.jar)
Starting Coding
The Library
With the library(s) in place we are ready to rock.
Thankfully the majority of the hard work has already been done for us internal to the Twitter4j java code we just added to our processing sketch.
Lets introduce it to our code
Import it to your processing sketch using standard library importing techniques:
We can both test our embedding and the library are working by introducing a ‘TwitterStream‘ object. Directly below our library import, add this line (still outside any functions):
If this is all clear, no errors or squiggly lines it’s normally a good sign we are ready to proceed, no library issues here!
Configuring OAuth
Next you’re going to want to create a new function that you self define – just so we can keep things clean. Call it what you want, place a call for it into the setup function.
In this function we are going to establish a stream to twitter and leave it open. Like most modern social network API’s twitter relies on OAuth to allow or block access to its treasures.
Twitter4j helps us prepare everything for OAuth using a handy little class called ‘ConfigurationBuilder‘. It’s far more powerful than just what we are asking so make sure to follow closely here, or in the video (8.00 minutes).
If you haven’t made a twitter developer account this is where your journey ends
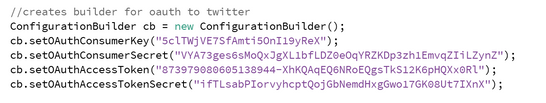
Add the following lines to your code, in the new function:
First we declare and initialise the configurationbuilder object, and then assign values for both the consumer and access keys (as this is a single user app – aka us, we don’t need to worry about authentication beyond this).
When you create an app for use on the twitter developer portal, these values should be glaringly obvious!
Opening the window (door?) to twitter
With our configuration package ready to send, its time to ask twitter if we can come in.
Using our previously declared twitterstream object, we initialize an instance of it, using our configurationbuilder as a sent package.
However, because of how processing operates, and the fact we have not utilised twitterstream yet (the one we created) there has been no connection.
To address this we still need two thing:
- Something called the statuslistener (the bit that deals with twitter responses)
- A filter list (what we want to listen for)
Part two is easy, we are going to utilise an object called ‘FilterQuery‘. This is basically a fancy function that prepares correctly formatted search objects for us to watch for on twitter.
We need to
- Declare & init the object
- Create an array of keywords/hashtags
- pass those keywords into our object
All things going smoothly, your code will look something like:
You can have multiple items in the keywords array, just comma separate independent terms (“#hashtag1″,”@user1″,”..etc)
StatusListener
We are now at the stage where we are ready to address twitter with our terms.
But we are not ready to receive its answers….
For this we need a statuslistener object – this is also built into twitter4j, but this is the part of code that gives us our answers, so we need to manually write the object in our code.
The library is very particular (aka twitter are very particular) about how you handle information from them. As such, the statuslistener needs 6 bespoke functions that are individually responsible for handling twitter data.
- onStatus(this is the good stuff, the successful status returned if a search term is found)
- onDeletionNotice (you asked for something, it was positive but shows as deleted/missing)
- onScrubGeo (if you’ve reached the end of a page of search results and can view more)
- onTrackLimitationNotice (if twitter get upset and limits your stream, this is where that data will appear)
- onStallWarning (the stream has been interrupted)
- onException (master exception – something is broken with twitter)
They are also being caught from out external java instance of twitterstream, so we need to make them a public function.
Create the statuslistener object and add the 6 “public void” classes, making sure to catch their responses as below with “System.out.print…”
For more direct walkthrough – 17:40 minutes in the video.
Almost Home
So now we have an authenticator that can successfully get us into club Twitter,
A keyword filter object that we’ve filled with all our desires, and a filterQuery object ready to answer them whenever we ask.
We’ve also installed a StatusListener that is sitting ready to processing ANYTHING we get back from twitter.
All we need to do is ask.
The only part of the code is missing is where we assign the twitterStream (that has our OAuth data built in) to the listener, and ask it to listen for our keywords.
To do this we add our listener to our streaming instance, add this line of code :
and send twitterStream our filtered listed:
Both of these go at the bottom of your man made function, under where we generated our filterlist.
This if statement also has a little redundancy incase your keywords are not present (such as reading from an external file)
Fin
Running this sketch shouldn’t error (hopefully) – reading the message the console print out will be vital to debugging your program, normally its a simple key issue in the configbuilder. Otherwise google is your friend, the error will most likely be twitter4j relevant – which processing will not be helpful with.
BUT Michael, How do I use this?
That is a great question, all of your processing or data control is going to happen within the statuslistener, onstatus function. The function in twitter4j returns an object listed under status.
If you look back at my code screenshot you see I call a function within the onstatus function called useData, this is another man made item that i’m passing the returned status into.
Click the status word above to get the details, but you can call a variety of details from the status and use it however you need.
status.getUser(), status.getScreenName(), status.getText() are probably good starting points for you to work with.
The console should print all of these so you can start to work out what to do with the data.
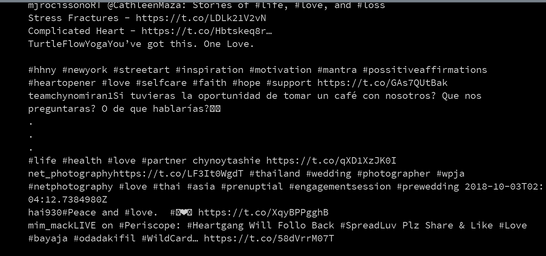
Here is an example of streaming the #love for 0.4 seconds via the global feed….
Happy Coding.












Recent Comments